整站的图片批量改为Webp格式并修改Typecho
对我来说写博客最大的痛点就是,我希望我能上传更大分辨率,更清晰的图片上来,这样我才能上传越来越多的图片,否则我在写博客的时候总会顾及单张图片的大小,以及本篇博客的总图片大小,这是有点糟糕的,我实在是不想少传图片,或者传不清晰的图片。
大部分情况下,我的图片处理都是下面的尺寸(保持最长边):
- 960x640 144dpi
- 1024x768 72dpi
- 1136x640 144dpi
- 1366x768 72dpi
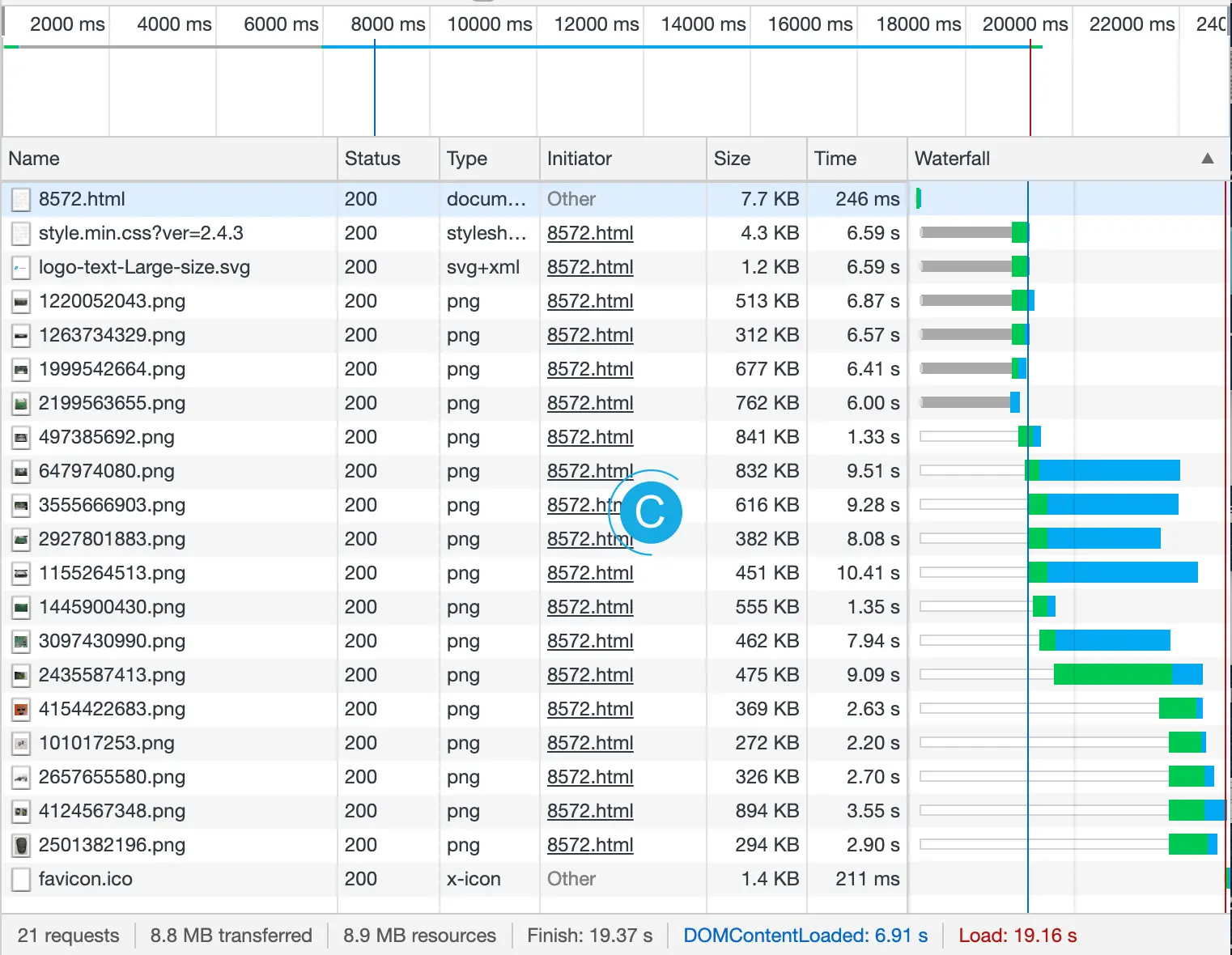
在限制了分辨率尺寸和dpi后,图片普遍已经在5兆以内了,一般集中在1-2MB。再使用tinypng进行二次的无损png压缩,应该都可以控制在500kb以内,但是图片往往碍于尺寸,无法再次进行放大了。这对我还是对读者都不太友好。所以我觉得webp的有损压缩非常好,特别是图片在原尺寸的情况下。15mb直接转换至2mb,甚至更低,这对网页的改观是显而易见的,况且京东早就用上了。

WebP是一种有损和无损压缩方法,可用于在Web上找到的各种摄影,半透明和图形图像。有损压缩的程度是可调的,因此用户可以在文件大小和图像质量之间进行权衡选择。WebP通常比JPEG和JPEG
2000压缩平均多30%,而不会降低图像质量。WebP格式本质上旨在创建更小,外观更好的图像,从而有助于加快网络速度。
哪些Web浏览器本身支持WebP?
对提高站点性能感兴趣的网站管理员可以轻松地为其当前图像创建优化的WebP替代方案,并有针对性地将其提供给支持WebP的浏览器。
WebP有损支持
- Google Chrome (desktop) 17+
- Google Chrome for Android version 25+
- Microsoft Edge 18+
- Firefox 65+
- Opera 11.10+
- Native web browser, Android 4.0+ (ICS)
WebP有损,无损和Alpha支持
- Google Chrome (desktop) 23+
- Google Chrome for Android version 25+
- Microsoft Edge 18+
- Firefox 65+
- Opera 12.10+
- Native web browser, Android 4.2+ (JB-MR1)
- Pale Moon 26+
WebP动画支持
- Google Chrome (desktop and Android) 32+
- Microsoft Edge 18+
- Firefox 65+
- Opera 19+
如何将图片从普通格式转换至Webp格式?
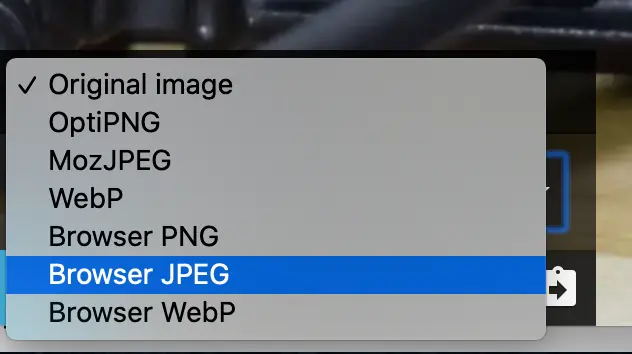
最简单的就是使用谷歌开发的squoosh.app,squoosh。当然为了更方便使用可以将其转换至渐进式应用,和普通程序使用相同。

提供了几种转换方式,浏览器处理的Webp(不需要上传至服务器),隔壁火狐开源的MozJPEG,不过在有损压缩的情况下,似乎无论是处理效果还是图片处理速度都是Webp占优势。无损的话,我觉得优势没有这么大,不过每张图片的处理情况肯定是不同的。

如果你不想使用网页的,那也可以到谷歌的
Make the Web Faster>WebP,在指南里面提到了许多的资料。下面是目录:

- cwebp -- WebP encoder tool
- dwebp -- WebP decoder tool
- vwebp -- WebP file viewer
- webpmux -- WebP muxing tool
- gif2webp -- Tool for converting GIF images to WebP
我们可以使用官方提供的cwebp来进行处理。直接从相机里面拷贝出的原jpg图到75%-80%的压缩率是完全可以接受的。
一般情况下,最简单的指令是下面这样:
cwebp -q 80 image.png -o image.webp
-q 80就表示的质量80,还有许多的参数,可以上官网了解。
这个是使用cwebp将其他格式的图片转换至Webp。
Using cwebp to Convert Images to the WebP Format
这个是使用dwebp将Webp转换至其他格式的图片(jpg,png)。
Using dwebp to Convert Images from the WebP Format
其他的一些额外帮助:
WebP - Mac上使用cwebp,dwebp,webpmux工具
如何大批量的将文件夹内所有的图片转换至webp格式?
您可以使用WebP命令行实用程序将个人图像文件转换为WebP格式。有关更多详细信息,请参见使用WebP。
如果要转换的图像很多,则可以使用平台的shell来简化操作。例如,要转换文件夹中的所有jpeg文件,请尝试以下操作:
Windows:
for /R . %I in (*.jpg) do ( cwebp.exe %I -o %~fnI.webp )
替换文件名中的字符,可以用这个.bat。
@echo off & setlocal enableDelayedExpansion
rem 1 这是提示输入文件位置,直接打开文件夹复制路径、粘贴就行
REM set /p path=please paste/input your Excel Path :
rem 请输入需要替换的字符
set /p str=Please enter the character to be replaced:
rem 请输入替换后的字符
set /p ChangeStr=Please enter the target character:
REM 当前路径
set path=%~dp0
cd /d %path%
rem 2 这是通过循环去修改文件夹里面的文件名字
for /f "delims=!" %%i in ('dir /aa /b %path%') do (
::echo in progressing %%i_%%j_%%k
set str1=%%i
set str2=!str1:%str%=%ChangeStr%!
echo str1 is !str1! str2 is !str2!
ren "!str1!" "!str2!"
)
也可以尝试这个版本:
@echo off
set /p str1= 请输入要替换的文件(文件夹)名字符串(可替换空格):
set /p str2= 请输入替换后的文件(文件夹)名字符串(去除则直接回车):
echo.
echo 正在修改文件(夹)名中,请稍候……
for /f "delims=" %%a in ('dir /s /b ^|sort /+65535') do (
if "%%~nxa" neq "%~nx0" (
set "file=%%a"
set "name=%%~na"
set "extension=%%~xa"
call set "name=%%name:%str1%=%str2%%%"
setlocal enabledelayedexpansion
ren "!file!" "!name!!extension!" 2>nul
endlocal
)
)
exit
清除(删除)文件名中的字符使用这个:
@echo off
Setlocal Enabledelayedexpansion
set "str=.jpg"
for /f "delims=" %%i in ('dir /b *.*') do (
set "var=%%i" & ren "%%i" "!var:%str%=!")
Linux / Mac:
$ for F in *.jpg; do cwebp $F -o `basename ${F%.jpg}`.webp; done
如何使Typecho也支持Webp?
这个题目这样说是不太准确的,因为Typecho只是将图片上传并显示,并没有对图片进行任何的转换,所以我们需要修改的代码地方不多。
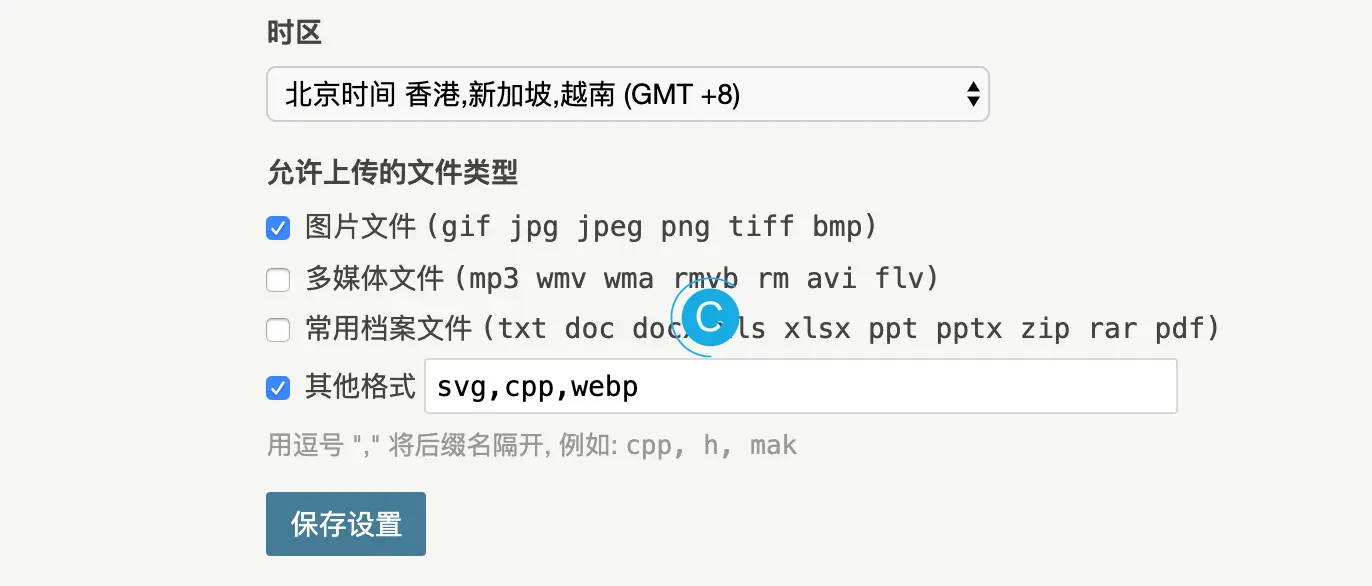
首先肯定是允许Typecho上传Webp格式的文件,这是最简单的方式了,不修改代码的话,到了这一步就OK了。当时上传的时候会认为webp格式是一个文件,所以插入到文章中的时候是作为链接的形式。

代码修改的地方也不多,就是对图片文件的处理上,根据自己需求酌情修改就是了。
这里只是看强迫症需不需要改。

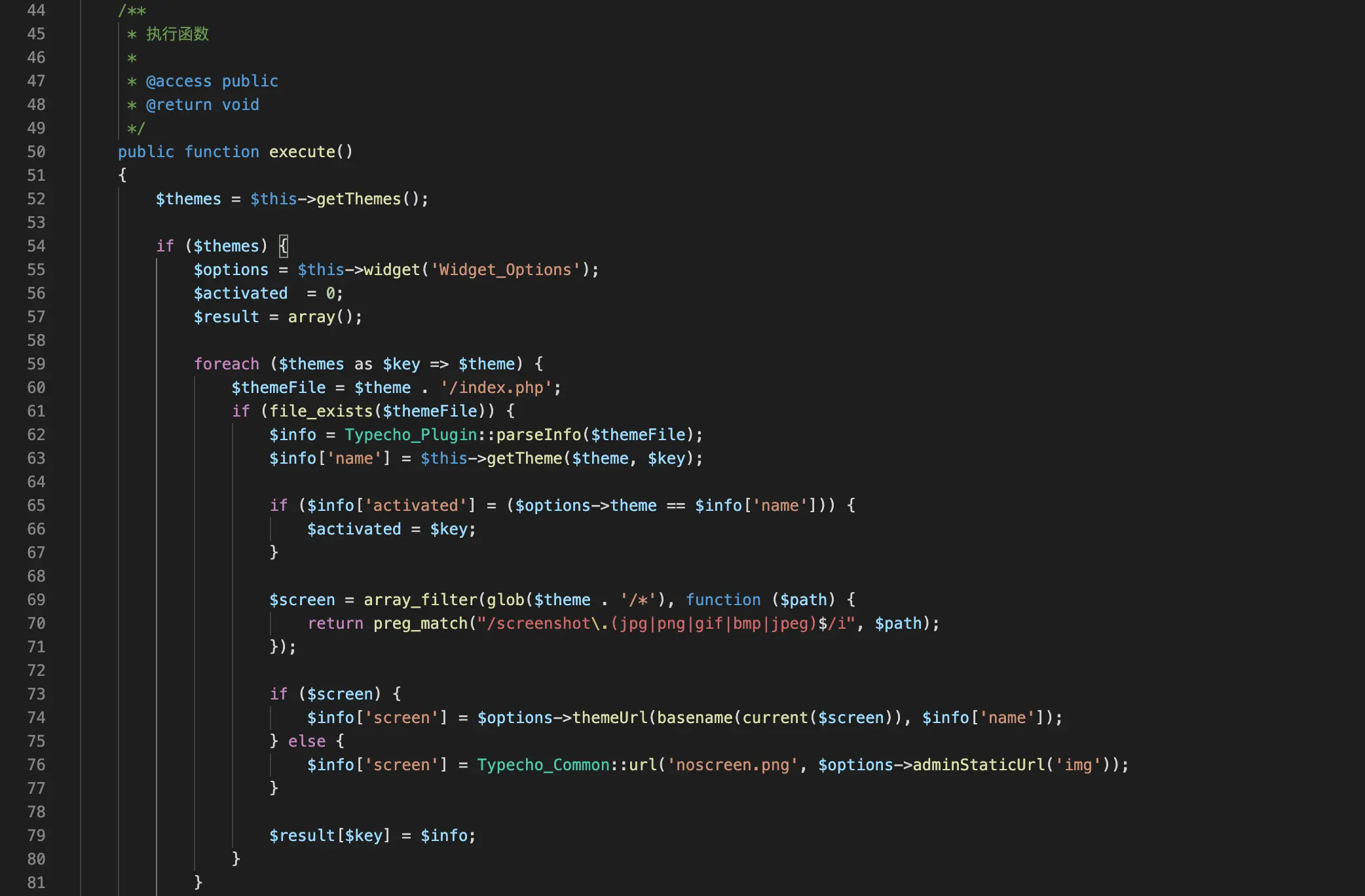
在var/Widget/Themes/List.php中的50行左右:

修改
return preg_match("/screenshot\.(jpg|png|gif|bmp|jpeg)$/i", $path);
中加入webp
return preg_match("/screenshot\.(jpg|png|gif|bmp|jpeg|webp)$/i", $path);
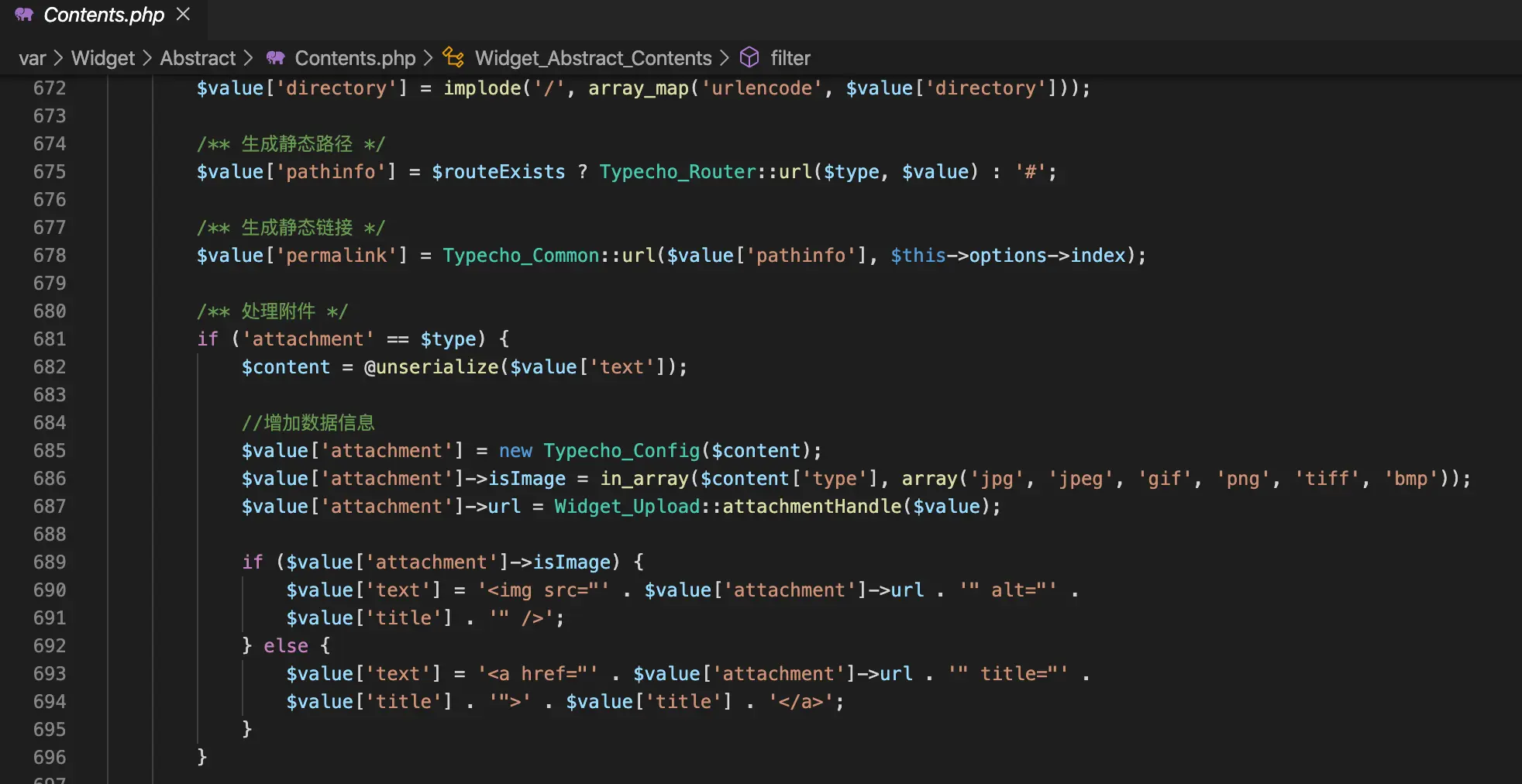
在var/Widget/Abstract/Contents.php中的686行左右:

$value['attachment']->isImage = in_array($content['type'], array('jpg', 'jpeg', 'gif', 'png', 'tiff', 'bmp', 'webp'));
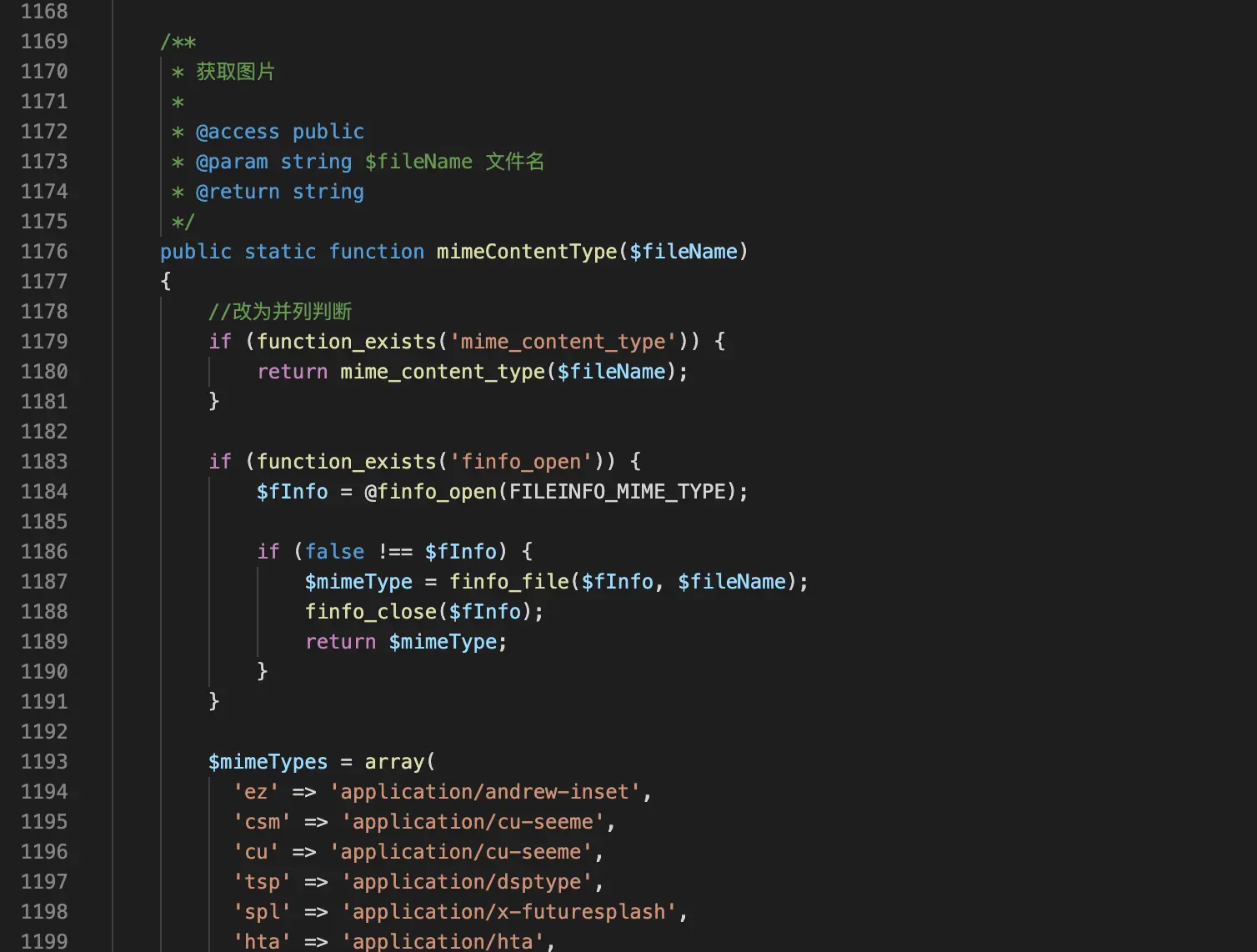
在var/Typecho/Common.php的1193行左右
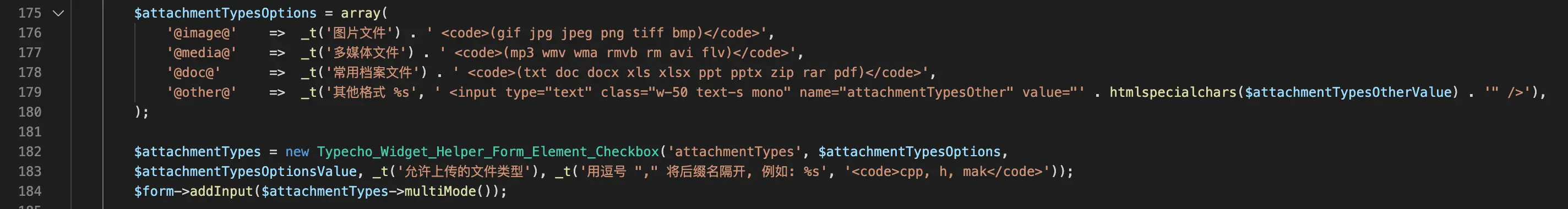
有一个为$mimeTypes的array,在里面加入webp的类型。

了解更多
具体图片的处理好了多少,可以看有一篇官方的2010年9月的WebP,JPEG和JPEG 2000的比较研究,主要讲了:
WebP团队对一百万张随机图像进行了三种图像压缩方法的比较研究。该研究的目标是测量通过这些方法实现的压缩并分析图像大小和压缩之间的权衡。
WebP,JPEG 2000和Re-JPEG这三种压缩方法应用于数据集中包含的900,000张JPEG图像。使用Re-JPEG重新压缩JPEG图像,以使每个图像都尽可能接近目标峰值信噪比(PSNR)值。压缩图像后,团队对图像进行了分析。
除了进行大规模研究外,该团队还手动检查了100张随机图像,发现在大多数情况下,WebP可提供可接受的视觉质量。
最后的结论是与JPEG或JPEG 2000相比,WebP总体上具有更高的压缩率。对于在网络上最常见的较小图像,文件大小最小化的收益特别高。
自己编译也是可以的,如果预编译的实用程序不符合您的需求,则可以自己构建WebP实用程序。
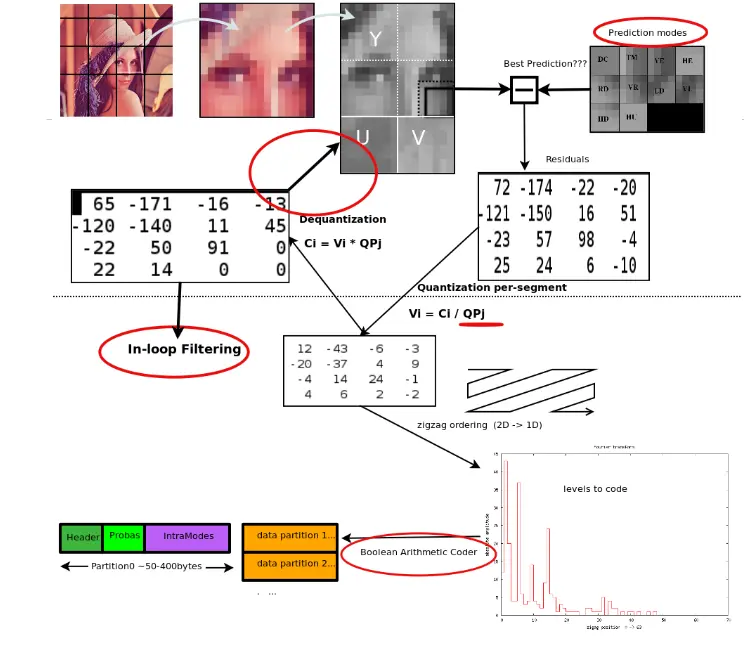
关于这项压缩技术,有损压缩基于 VP8关键帧编码。VP8是On2 Technologies创建的视频压缩格式,是VP6和VP7格式的后继格式。
可以简单的理解为带有一定范围的预测图片。

其他
在以前使用Wordpress或者是PHP的时候经常使用TimThumb,缩略图自动裁剪,但是尺寸虽然是下去了,但是同一张图片要保存起来不同的尺寸,着实用处不大。
还有一种图片处理方式就是DPG,就是修改过的jpeg。
京东DPG图片压缩调研
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
博主,我问下你知道typecho主题有没有可以将网站图片自动转为webp格式的插件,thankyou
我看到有Typecho-Up2WebP可以用,是开源的,用PHP的GD库做的转换。还有付费的ToWebp。
可以用 图压 软件批量压缩,还能设置各种参数,虽然不更新了,但是很好用。这是我见过的唯一可以批量处理 webp 的图像压缩软件。
我居然在百度搜到了个人博客文章,牛了
其实批量压缩图片的软件还是挺多,比如:PNGGauntlet,Image Tuner。图压还在更新,只是没啥特别亮眼的新功能了。
博主你好。
你修改之后,如果不支持webp格式的浏览器并不能显示图片,是否有判断机制?应该放在哪里
这个问题解决办法挺多,前端的Javascript也可以,还可以通过修改Typecho主题的function.php文件。可以看这一篇:解决webp图片格式IE浏览器不兼容性问题,https://www.blyoo.com/2760.html
上传到cdn,转换成webp格式外链